Mastering the CSS Box Model: A Comprehensive Guide to Padding, Margin, and Border
The CSS box model is a fundamental concept in web design that determines how elements are displayed on a web page. At the heart of the box model are three key properties: padding, margin, and border. These properties define the space around an element and how it interacts with other elements on the page. In this blog post, we'll explore the CSS box model and how padding, margin, and border work together to create effective and visually appealing web designs.
What is the CSS Box Model?
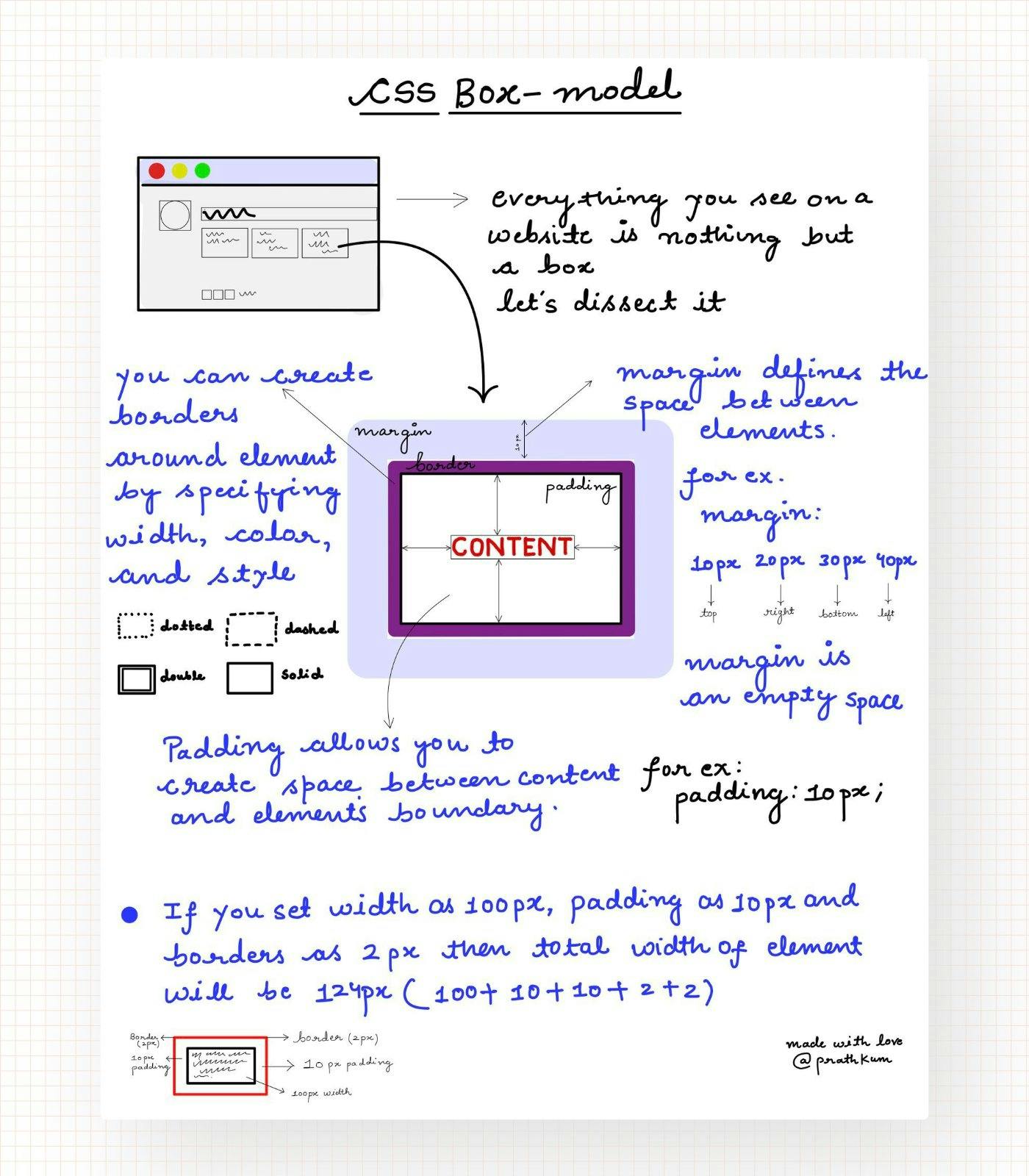
The CSS box model is a way of describing how the size and position of an element is calculated. Every element on a web page is a rectangular box, and the CSS box model defines the properties of that box. The box model is made up of four parts: content, padding, border, and margin. The content is the actual content of the box, such as text or images. The padding is the space between the content and the border. The border is a line that surrounds the padding and content, and the margin is the space between the border and other elements on the page.

Understanding Padding
Padding is the space between an element's content and its border. You can add padding to an element using the CSS padding property. For example, the following CSS code adds 20 pixels of padding to an element:
cssCopy code.element {
padding: 20px;
}
Padding is useful for creating space between an element's content and its border, and for making text or images stand out on the page.
Understanding Margin
The margin is the space between an element's border and other elements on the page. You can add a margin to an element using the CSS margin property. For example, the following CSS code adds 20 pixels of margin to an element:
.element {
margin: 20px;
}
Margin is useful for creating space between elements on a page and for making designs look visually appealing.
Understanding Border
The border is a line that surrounds an element's padding and content. You can add a border to an element using the CSS border property. For example, the following CSS code adds a 1-pixel solid border to an element:
.element {
border: 1px solid #000000;
}
Borders are useful for visually separating elements on a page, adding emphasis to certain elements, and creating visual interest.
Best Practices for Working with the CSS Box Model
Here are some best practices to keep in mind when working with the CSS box model:
1. Use relative units
When setting the padding, margin, and border of an element, use relative units like em or % instead of absolute units like px. This will ensure that your designs are flexible and can adjust to different screen sizes and resolutions.
2. Be consistent
Consistency is key when working with the CSS box model. Use the same padding, margin, and border values across your site to create a cohesive look and feel.
3. Use shorthand properties
You can use shorthand CSS properties to set the padding, margin, and border of an element in a single line of code. For example, the following CSS code sets the padding, margin, and border of an element in one line:
.element {
padding: 20px;
margin: 20px;
border: 1px solid #000000;
}
4. Test on different devices
Always test your designs on different devices to ensure that they look and function as intended. Don't assume that your designs will look the same on all devices.
Conclusion
The CSS box model is a fundamental concept in web design, and understanding how padding, margin, and border work together